Создать анимированную заставку для YouTube на самом деле проще, чем вы могли подумать. Вам не нужно платить профессионалу за создание сложной заставки для ваших видео, и есть даже способы создать их, не платя за дорогостоящее программное обеспечение для редактирования. Следуйте нашему полному руководству по пяти методам создания собственного анимированного вступления YouTube.
1. Создание заставки с помощью Canva
Возможно, вы знали об этом Canva.com это отличный бесплатный инструмент для создания графики в социальных сетях. Знаете ли вы, что этот инструмент также можно использовать для создания анимации бесплатно? Давайте рассмотрим, как это сделать. Примечание: Эти шаги также можно выполнить в мобильном приложении Canva, но расположение кнопок может отличаться.
Шаг 1. Перейдите на веб-сайт Canva. Если у вас еще нет бесплатной учетной записи, создайте ее, прежде чем переходить к следующему шагу.
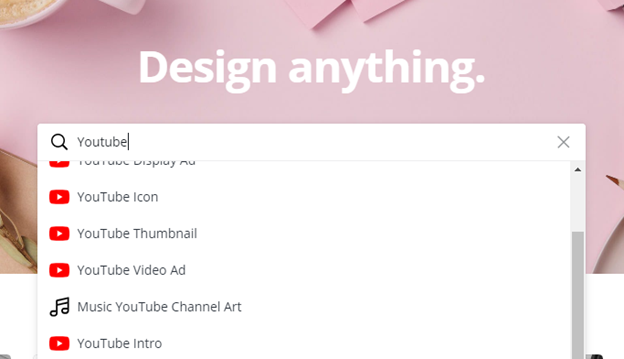
Шаг 2. Введите YouTube в поле поиска.

Шаг 3. Выберите один из вариантов Youtube. Любой из них поможет вам получить нужные размеры. Пока выберите миниатюру Youtube.
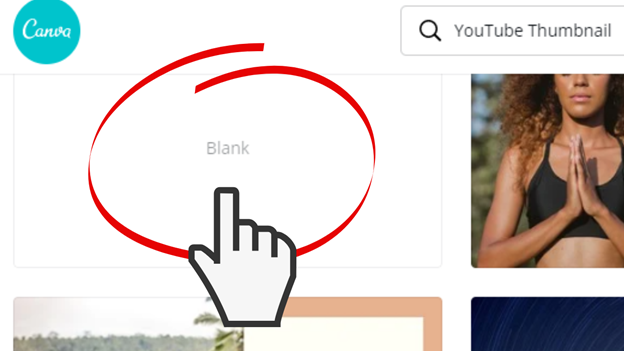
Шаг 4. Отсюда вы можете выбрать шаблон или просто выбрать пустой вариант, чтобы начать с нуля. В этом руководстве давайте выберем пустой вариант.

Шаг 5. Теперь нажмите на значок цветовой палитры, чтобы выбрать, какой цветной фон вы хотите. Вы можете выбрать один из цветов по умолчанию или выбрать новый цвет, чтобы вручную выбрать нужный цвет.

Шаг 6. Загрузите свой логотип. Если вы хотите включить свой логотип, затем нажмите кнопку загрузки слева. Найдите свой логотип. После загрузки нажмите на миниатюру вашего недавно загруженного логотипа, чтобы перенести его в свой into.
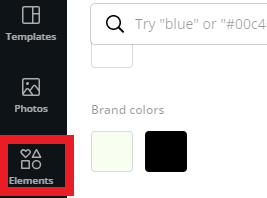
Шаг 7. Выберите значок элементов в левой колонке.

Шаг 8. Прокрутите вниз до стикеров. Это анимированные GIF-файлы, которые вы можете использовать для создания своего вступления. Вы можете использовать столько, сколько захотите.
Шаг 9. После того, как у вас будут нужные стикеры, нажмите кнопку «Текст» и добавьте название вашего канала или эпизода.
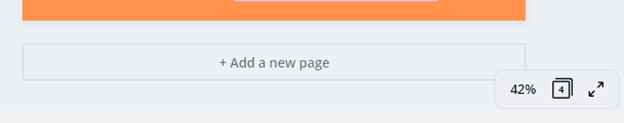
Шаг 10. Нажмите кнопку «Добавить новую страницу» внизу страницы. В Canva страницы выглядят аккуратно. Это похоже на переход к новой кат-сцене в видеоредакторе. Примечание: Вы также можете дублировать страницу вместо добавления новой. При этом будут сохранены все элементы исходной страницы, что полезно, если вы хотите сохранить свой логотип при следующем переходе.

Шаг 11. Теперь вы можете изменить цвет фона, если хотите, или смешать стикеры и текст.
Шаг 12. Просмотрите свое видео, нажав кнопку воспроизведения, расположенную слева от кнопки загрузки.

Шаг 13. Продолжайте вносить обновления, пока не будете готовы к публикации.
Шаг 14. Наконец, нажмите кнопку загрузить, чтобы загрузить свое вступление.
2. Создание заставки с помощью Keynote (Mac)
Пользователи Mac ценят бесплатные приложения, входящие в комплект поставки системы. Такие программы, как Keynote или iMovie, упростили создание великолепных проектов без необходимости инвестировать в новое программное обеспечение. Вот наше руководство по созданию анимированного вступления YouTube с помощью Keynote.
Шаг 1. Соберите любые элементы изображения, которые вы хотели бы использовать в своем вступлении, например логотип или иконки социальных сетей, которые вы хотели бы включить.
Шаг 2. Откройте приложения keynote.
Шаг 3. Создайте новую презентацию.
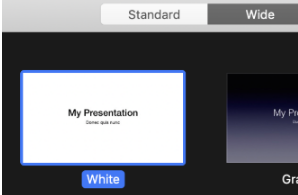
Шаг 4. Выберите широкий формат в верхней части окна программы. По умолчанию используется стандартный.
Шаг 5. Выберите шаблон. Для этого руководства мы выберем пустой шаблон.

Шаг 6. Затем импортируй свои изображения на холст, нажав кнопку «Медиа» вверху.
Шаг 7. Прокрутите вниз, чтобы выбрать, затем найдите логотип или любые изображения, которые вы хотите включить в свой keynote canvas.
Шаг 8. Отрегулируй размер значков до нужного тебе размера. Тебе также следует перемещать изображения, пока не получится их макет, который тебе нравится. Примечание: Обычно хорошей идеей является включение кнопки подписки на YouTube в качестве визуального сигнала, чтобы побудить зрителей подписаться.
Шаг 9. Выберите изображение или элемент, который вы хотите анимировать.
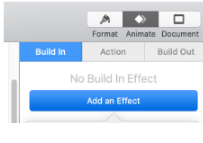
Шаг 10. Найдите вкладку «Анимировать» в правом верхнем углу.
Шаг 11. Выберите добавить эффект.

Шаг 10. Добавьте эффект к каждому изображению. Примечание: Вы можете просмотреть анимацию перед добавлением, наведя указатель мыши на выделенное изображение.
Шаг 11. Просмотрите свой проект в виде слайд-шоу, чтобы увидеть, как все это выглядит вместе. Это отличная возможность скорректировать компоненты, если они плохо работают вместе.
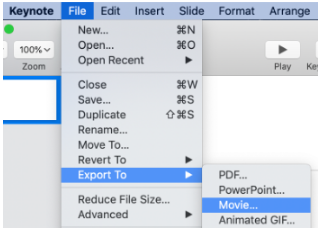
Шаг 12. Наконец, экспортируйте свой проект, чтобы добавить его в ваше видео на Youtube. iMovie — отличное приложение для любого Mac, которое поможет вам завершить ваш проект и добавить вступление к вашему видео. Примечание: Вам нужно будет настроить разрешение на 1080p. Разрешение по умолчанию — 720p.

https://youtu.be/gKYj8nU8CJs
3. Создание анимированного вступления с помощью Powerpoint:
Шаг 1. Откройте приложение Powerpoint.
Шаг 2. Выберите пустую презентацию.
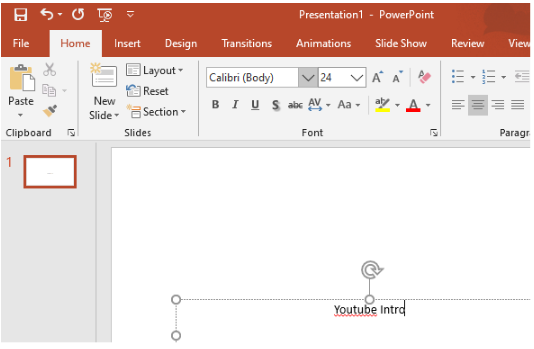
Шаг 3. Введите текст, который вы хотите включить во вступительный слайд, ближе к середине слайда.

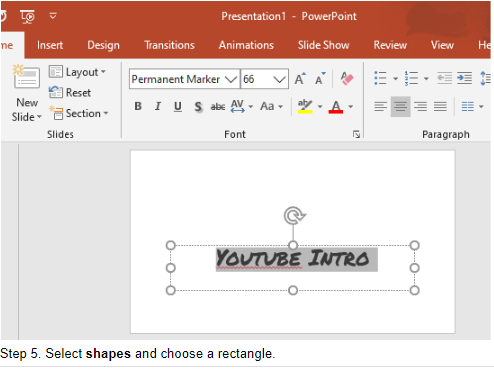
Шаг 4. Выберите шрифт и размер шрифта для того, что вы только что ввели. В этом руководстве мы используем шрифт с названием permanent marker и размером 66.

Шаг 6. Поместите прямоугольную форму поверх текста.

Шаг 7. Выделите прямоугольник и выберите вкладку «Упорядочить», расположенную рядом с фигурами. Вкладка «Упорядочить».
Шаг 8. Выберите способ отправить обратно.

Шаг 9. Измените цвет текста на белый. Примечание: Перед изменением цвета текст должен находиться в центре вашего прямоугольника, чтобы он не терялся на заднем плане.
Шаг 10. Выберите нужный прямоугольник и нажмите на вкладку Формат вверху.
Шаг 11. Нажмите на заливку формы и измените цвет прямоугольника на черный.

Шаг 12. Нажмите на Контур фигуры и выберите «Без контура».
Шаг 13. Скопируйте черный прямоугольник, чтобы у вас их было два. Ctrl + C, затем Ctrl + v, чтобы добавить его на свой слайд. Или вы можете щелкнуть правой кнопкой мыши по прямоугольнику, а затем правой кнопкой мыши — вставить.
Шаг 14. Переместите новый прямоугольник так, чтобы вы могли его видеть и он не закрывал ваш текст.
Шаг 15. Отформатируйте свой новый прямоугольник и на этот раз выберите Заливка формы без заливки.
Шаг 16. Затем перейдите к контуру формы и выберите черный.
Шаг 17. Вернитесь к контуру формы и на этот раз перейдите к опции веса. Выберите вес 4 ½ для контура.

Шаг 18. Переместите прямоугольник так, чтобы он примыкал к исходному прямоугольнику.
Шаг 19. Увеличьте масштаб с помощью ползунка масштабирования в правом нижнем углу программы Powerpoint. И уменьшите прямоугольник, чтобы он идеально соответствовал высоте вашего исходного прямоугольника. Примечание: Мне также пришлось уменьшить длину моего прямоугольника, чтобы он поместился на слайде.

Шаг 20. Теперь скопируйте свой текст и вставьте его на слайд. На этот раз измените цвет шрифта на черный. Примечание: Этот текст должен быть того же шрифта и размера, что и ваш исходный текст.
Шаг 21. Переместите новый текст в очерченный прямоугольник и уменьшите размер очерченного прямоугольника, чтобы у вас не было много лишнего пробела.

Шаг 22. Этот шаг необязателен. Если вы хотите также включить субтитры, скопируйте ваш новый текст черным цветом и добавьте субтитры. Уменьшите размер текста и добавьте его под прямоугольниками.

Шаг 23. Используйте Ctrl + A, чтобы выделить все на слайде и убедиться, что оно расположено по центру слайда.
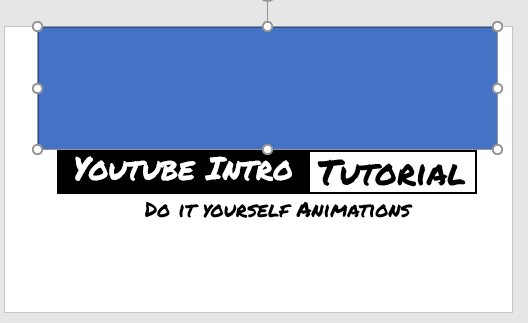
Шаг 24. Добавьте новый прямоугольник, простирающийся от верха ваших текущих прямоугольников до верха слайда. Мы собираемся использовать это, чтобы скрыть ваш текст, появляющийся позже.

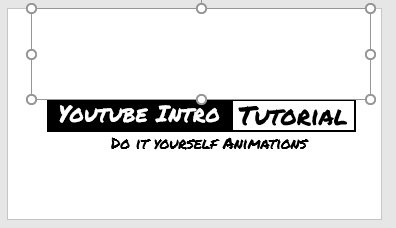
Шаг 25. Измените цвет на белый, чтобы он соответствовал фону. Сделайте это, перейдя в Заливка формы и выбрав белый цвет. Затем перейдите в «Shape Outline» и выберите «Без контуров».

Шаг 26. Повторяйте эти шаги, пока у вас не появится белый прямоугольник слева от вашего черного прямоугольника и один под субтитрами. Опять же, это делается для маскировки ввода вашего текста при его анимации.
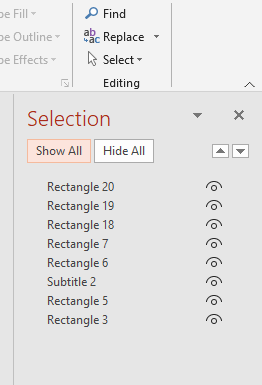
Шаг 27. Откройте панель выбора. Она находится в верхней правой части программы Powerpoint. Рядом со словом select есть значок указателя. Это упростит выбор различных элементов на слайде.

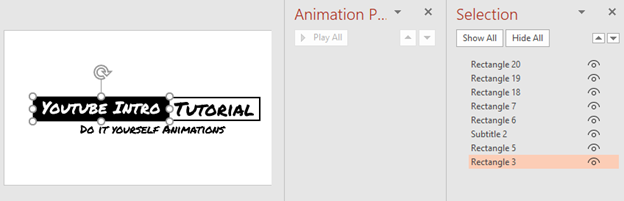
Шаг 28. Теперь мы хотим открыть панель анимации. Выберите вкладку анимация, а затем Панель анимации.

Шаг 29. На панели выбора выберите черный прямоугольник. Он будет выделен на слайде.

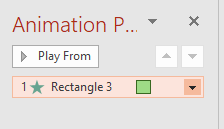
Шаг 30. Выберите опцию «Всплывающая анимация» на вкладке «Анимация».
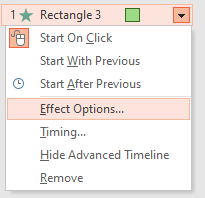
Шаг 31. На панели анимации выберите стрелку раскрывающегося списка рядом с недавно добавленной анимацией.

Шаг 32. Перейдите к параметрам эффекта.

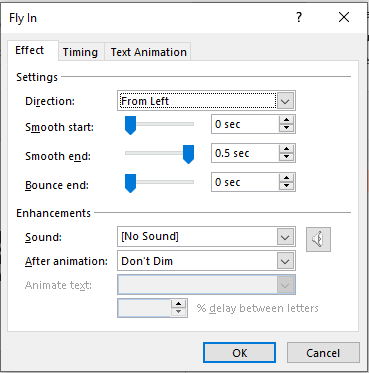
Шаг 33. Выберите направление слева и переместите ползунок плавного завершения до упора вправо. Нажмите OK.

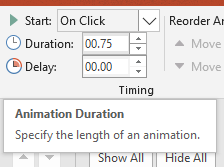
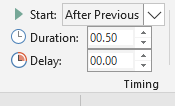
Шаг 34. Измените длительность на 00.75.

Шаг 35. На панели выбора выберите контур прямоугольника, содержащий ваше второе текстовое поле. Когда у вас будет правильный прямоугольник, выберите анимацию вставки и для этого.
Шаг 36. На панели анимации выберите стрелку раскрывающегося списка рядом с недавно добавленной анимацией. Перейдите к Параметрам эффекта. Выберите направление слева и переместите ползунок плавного завершения до упора вправо. Нажмите OK.
Шаг 37. В раскрывающемся списке «Начать» измените его на «Начать с предыдущего».
Шаг 38. Установите продолжительность 00.75 и задержку на 00.50.
Шаг 39. На панели выбора выделите текст в черном прямоугольнике. Добавьте всплывающую анимацию из этого текстового поля. Откройте параметры эффекта и выберите вверху. Переместите ползунок плавного завершения до упора вправо.
Шаг 40. Измените таймер запуска на «Начать» после предыдущего.
Шаг 41. Выделите текст в очерченном прямоугольнике и повторите все те же действия для предыдущего текста на шаге 39.
Шаг 42. Измените таймер запуска для этого текстового поля на «Начать» с предыдущего.
Шаг 43. Выберите текст субтитров. И добавьте вставную анимацию.
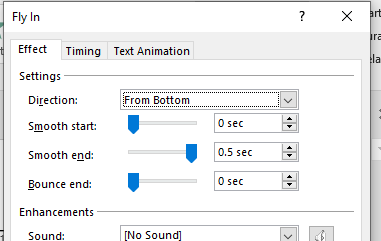
Шаг 44. Обновите параметры эффекта и сделайте направление снизу.
Шаг 45. Переместите ползунок плавного завершения до упора вправо и выберите OK.

Шаг 46. Установите таймер запуска, чтобы это началось после предыдущего.

Шаг 47. Теперь анимация должна быть завершена. Вы можете выбрать «Слайд-шоу» и «С начала» для предварительного просмотра анимации.
4. Создание заставки с помощью Adobe Spark
Примечание: Эти шаги были выполнены на ноутбуке, но их также можно выполнить в приложении Adobe Spark, но расположение кнопок может быть разным.
Шаг 1. Перейдите к Adobe Spark. Примечание: Вам нужно будет создать учетную запись или войти в систему.
Шаг 2. Нажмите синюю кнопку, чтобы создать новый проект.

Шаг 3. Выберите тип проекта « Видео«.
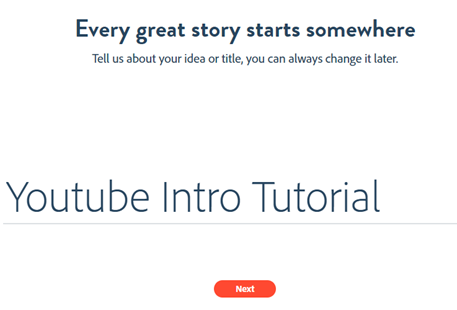
Шаг 4. Добавьте название к проекту и нажмите далее. Это всегда можно изменить позже, если оно вам не понравится.

Шаг 5. Теперь вы можете выбрать шаблон или начать с нуля. В этом руководстве мы выбираем начать с нуля.

Шаг 6. Щелкните знак плюс в середине слайда и выберите текст.
Шаг 7. Введите название вашего эпизода или шоу.
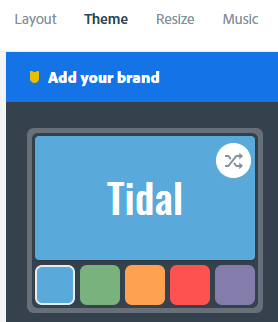
Шаг 8. Выберите тему в правом верхнем углу. Мы используем тему Tidal. Эта тема будет применена ко всему вашему вступлению. При наведении курсора мыши на каждую тему вы можете увидеть анимацию, которая будет применена к каждому слайду.

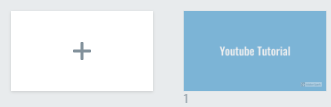
Шаг 9. Выберите знак плюс слева от текущего слайда. Это создаст новый слайд.

Шаг 10. Теперь перейдите в раздел макет и выберите полноэкранный режим.
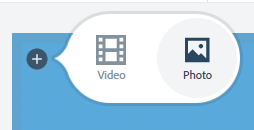
Шаг 11. Нажмите на значок плюса в верхнем левом углу. Выберите фото. Откроется несколько вариантов фотографий.

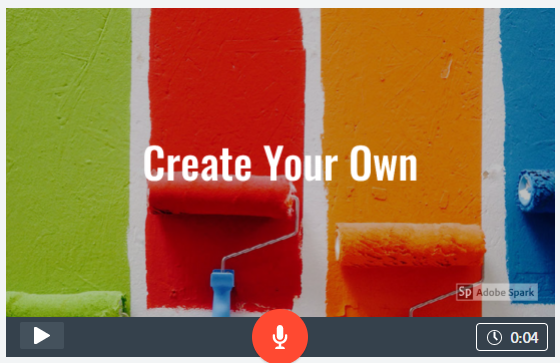
Шаг 12. В настройках фотографий давайте выберем «Найти бесплатные фотографии». Откроется поле поиска, которое позволит вам найти бесплатную стоковую фотографию для использования. В этом руководстве мы будем искать слово paint.
Шаг 13. Прокрутите изображения и выберите одно, чтобы добавить к своему слайду.
Шаг 14. Выберите значок плюса в центре слайда и выберите текст.
Шаг 15. Добавьте текст, описывающий ваш канал или эпизод вашего видео.

Шаг 16. Давайте создадим новый слайд, выбрав знак «плюс» слева от вашего слайда.

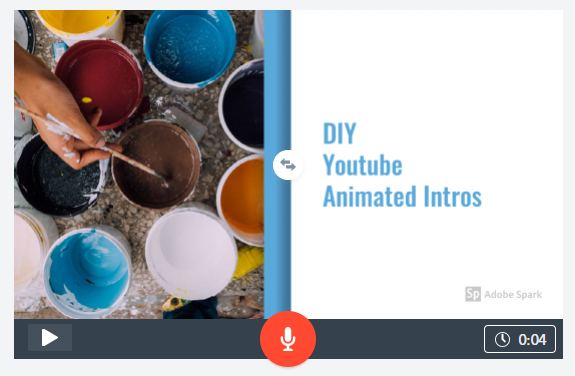
Шаг 17. Выберите разделенный экран для макета вашего нового слайда.
Шаг 18. Выберите значок плюса в верхней левой части слайда и выберите «Фото».
Шаг 19. Выберите новую фотографию в поиске бесплатных фотографий для этой половины слайда.
Шаг 20. Теперь выберите значок плюса в правой части слайда и выберите текст.
Шаг 21. Введите дополнительный текст для своего вступления.

Шаг 22. Нажмите кнопку предварительного просмотра, чтобы увидеть, как это получилось. Это также позволит вам услышать музыку, которая в данный момент используется во вступлении.
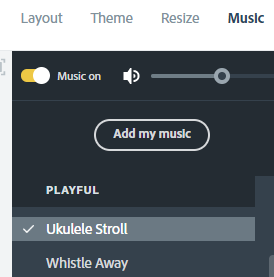
Шаг 23. Необязательный шаг. Если вы хотите изменить музыку, выберите вкладку музыка в правом верхнем углу. Это даст вам список опций, которые вы можете использовать. Мы выбрали «Прогулка на гавайской гитаре» из плейлиста «Игривый».

Шаг 24. Продолжайте добавлять слайды, пока не закончите, и нажмите кнопку загрузки, когда закончите. Теперь вы можете просмотреть свое вступление на YouTube.
5. Создайте заставку с помощью Offeo
Примечание: Это бесплатный инструмент для создания заставок, но для завершения создания вам потребуется создать учетную запись.
Шаг 1. Перейдите на Offeo
Шаг 2. Нажмите на кнопку Сделать свое вступление бесплатно .
Шаг 3. Выберите один из доступных шаблонов заставок. Мы выбрали элегантную заставку с логотипом flame.
Шаг 4. Следующий шаг позволит вам просмотреть анимацию. Вы можете нажать кнопку «Назад» в вашем браузере, если анимация вам не нравится, или выбрать «Создать», если вы готовы перейти к следующему шагу.
Шаг 5. Для выполнения этого шага вам потребуется войти в систему или создать бесплатную учетную запись.
Шаг 6. Отобразится раскадровка. Выберите значок карандаша в поле первого слайда.

Шаг 7. С правой стороны представлены все слои. Выберите значок глаза на слое с логотипом, чтобы скрыть логотип.
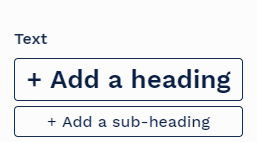
Шаг 8. Нажмите кнопку слева, чтобы добавить заголовок.
Шаг 9. Дважды щелкните по добавленному тексту, чтобы начать его редактирование.

Шаг 10. Необязательный шаг, если вы используете другой шаблон. Наш фон был темным, поэтому нам пришлось изменить шрифт на белый. Мы выбрали цветовой круг и изменили его на белый.

Шаг 11. Нажмите кнопку анимировать, чтобы добавить эффект к вашему тексту.

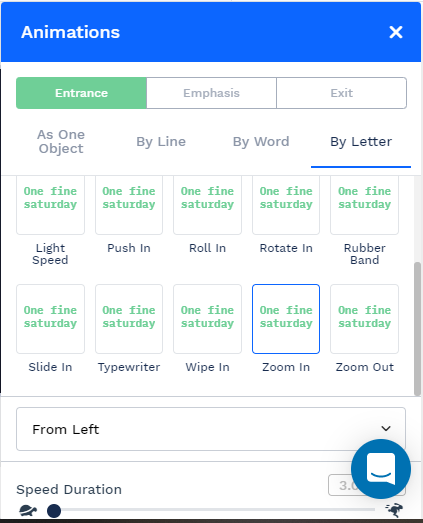
Шаг 12. Выберите, какой стиль анимации вы хотели бы использовать. Для этого руководства мы выбираем Увеличить. В верхней части панели анимации вы можете выбрать по буквам.

Шаг 13. Оставаясь на панели анимации, мы также изменили направление и использовали раскрывающийся список для выбора слева.
Шаг 14. Затем уменьшите скорость до крайнего левого значения. Это поможет анимации букв быть более выраженными.
Шаг 15. Теперь закройте окно анимации, используя белый крестик в правом верхнем углу панели.
Шаг 16. Нажмите кнопку воспроизвести все, чтобы просмотреть свое вступление. Если оно вам понравилось, просто нажмите загрузить, и все готово.
На этом этапе вы можете использовать это вступление или также нажать кнопку раскадровки, чтобы вернуться назад и добавить другую сцену к вашему вступлению.




