
Всем привет, добро пожаловать обратно в FilterGrade. Нижние трети действительно полезны, когда вы даете интервью или показываете видео. Но со всеми классными анимациями, которые вы можете увидеть в нижних третях, вам, вероятно, интересно, как их использовать. К счастью, Premiere Pro делает это очень просто.
Однако перед этим давайте вкратце поговорим о том, что такое нижние трети. Название связано с тем фактом, что они занимают нижнюю треть экрана в видео, хотя обычно они не занимают всю треть доступного пространства. Обычно они используются для представления человека в новостной передаче или интервью. В большинстве нижних третей верхняя строка указывается для имени человека, а затем нижняя строка с более мелким текстом для должности человека. Нижние трети также могут содержать контекстную информацию, особенно если используются во время трансляции новостей, и необязательно должны показывать информацию о человеке. Они могут быть такими же простыми, как просто текст, или могут содержать графику, анимацию и прозрачность.
Смотрите полный видеоурок здесь:
Начало работы с нижними третями
Вы можете создать нижние трети самостоятельно, но мы собираемся начать с самого простого способа, который заключается в использовании некоторых встроенных шаблонов Premiere. Чтобы получить к ним доступ, просто перейдите на основную графическую панель. Здесь вы увидите огромную библиотеку шаблонов, доступных по умолчанию и из Adobe Stock, и многие из них бесплатны. Вы также можете отфильтровать поиск по категориям «бесплатно» или «премиум». Вы можете прокрутить все эти ресурсы или использовать строку поиска для поиска ”нижней трети». Существует множество различных вариантов с множеством различных стилей на выбор. Выбирайте свой любимый, если следите за видео.
Если вы хотите использовать шаблон, вы можете просто перетащить его на свою временную шкалу. Он загрузится из Adobe Stock и импортируется в ваш проект. Он будет отображаться как единый слой, даже если кажется, что в нем много элементов, работающих вместе. Графика из графической библиотеки Essential разработана так, чтобы быть простой в использовании, поэтому вы сможете легко настраивать текст и цвета, но у вас может не хватить полной гибкости.
Выберите слой, затем перейдите на вкладку Редактирования на панели Essential Graphics. Здесь у вас будет контроль над каждым слоем, хотя уровень контроля зависит от шаблона. По большей части шаблоны нижних третей достаточно просты, поэтому их можно настраивать в широком диапазоне.
Для текстовых слоев вы, конечно, можете изменить то, что написано на текстовом слое, а также тип шрифта и любые свойства, такие как размер, цвет и межстрочный интервал. Большинство шаблонов будут соответствовать любым изменениям размера. В конце концов, они предназначены для соответствия тексту разной длины, поскольку текст настраивается. Графические элементы, такие как линии и фигуры, также можно настраивать, по крайней мере, с точки зрения цвета. Вы можете перемещать и изменять анимацию всех этих шаблонов, но поскольку вы не можете видеть их ключевые кадры, изменить их может быть сложно. Тем не менее, каждый шаблон немного отличается, поэтому вы можете найти некоторые, которые позволяют выполнять дополнительные настройки.
Создать нижнюю треть с нуля не так уж и сложно. В самом простом варианте вы можете использовать текстовый инструмент Premiere Pro, чтобы создать строку текста, поместить ее в нижнюю часть видео, а затем применить базовую анимацию, такую как растушевка креста. Вы можете дополнить его, поместив простую фигуру позади текста и применив к ней анимацию, которая соответствует анимации текста. Все это можно сделать на панели Essential Graphics, а не создавать несколько слоев на временной шкале, таким образом, вся анимация будет содержаться только в одном объекте.
Давайте продемонстрируем пример.
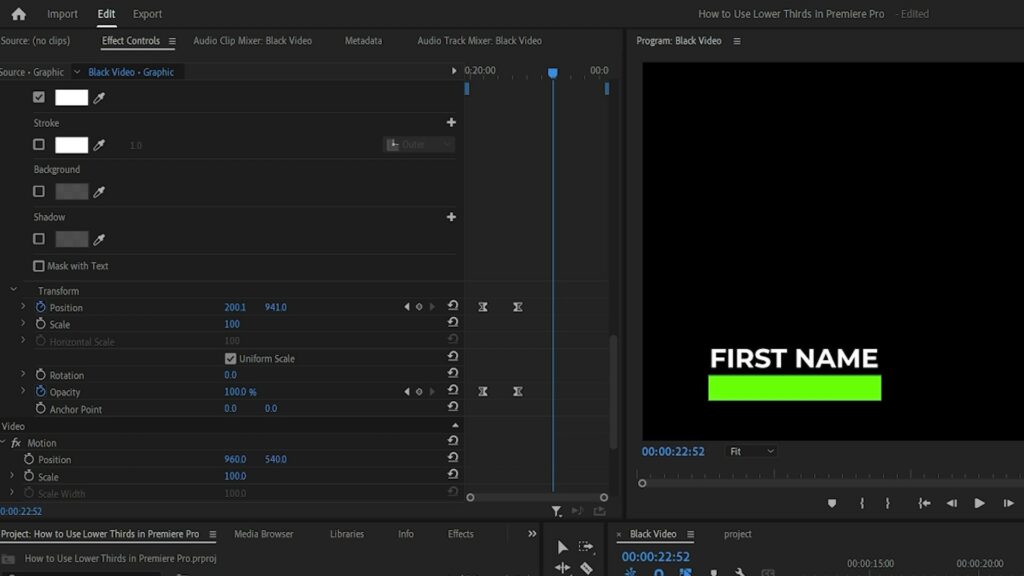
Откройте панель «Основная графика» или рабочую область «Подписи и графика по умолчанию», затем перейдите на вкладку «Редактировать». Щелкните инструмент «Текст» и щелкните в любом месте на программном мониторе, чтобы начать печатать. Здесь также можно изменить размер и стиль шрифта. Затем вы можете использовать инструмент выделения, чтобы переместить этот текст в нужное место. Затем вы можете создать вторую строку текста. Убедитесь, что у вас по-прежнему выделена графика и что эта вторая строка текста находится внутри объекта. Если это так, вы увидите второй текстовый слой на панели Essential Graphics. Если вы не выбрали этот параметр, то вместо него вы увидите второй слой на временной шкале. Если вы сохраните все это в одном объекте на панели Essential Graphics, то позже редактировать его будет намного проще. Вы также можете изменить свойства этого второго текстового слоя. Переместите его на нужное место, затем откройте панель управления эффектами.
Здесь вы увидите два созданных вами текстовых слоя и сможете использовать обычные элементы управления анимацией, которые вы использовали бы на любых других слоях. Вы увидите слои в виде текстовых слоев, каждый из которых помечен в соответствии с текстом. Мы собираемся создать быструю анимацию для этих двух текстовых слоев, чтобы они скользили с левой стороны и из полностью прозрачных становились непрозрачными.
Для этого мы собираемся взять верхний текстовый слой и создать позиционирующий ключевой кадр в его текущем местоположении, затем вернуться к началу и расположить его чуть левее экрана. Теперь при воспроизведении анимации она будет отображаться за пределами экрана. Теперь вам нужно настроить непрозрачность таким же образом, увеличив ее с 0 до 100. Вы можете выбрать все ключевые кадры, щелкнуть правой кнопкой мыши и выбрать Непрерывный Безье. Это создаст более плавную анимацию, которая поможет придать вашей анимации более профессиональный вид. Повторите процесс для другого слоя текста, за исключением того, что мы расположим его в шахматном порядке, чтобы анимация происходила с небольшой задержкой по сравнению с первой строкой.
Теперь давайте добавим слой формы к этой анимации! Мы просто собираемся создать слой, закрывающий нижний текстовый слой. Создайте фигуру с помощью инструмента прямоугольник. Вам нужно переместить слой в нижнюю часть стека, чтобы он ничего не закрывал. Теперь вы можете анимировать их точно так же, как текстовые слои, поэтому мы добавим к ним анимацию, чтобы она появлялась непосредственно перед вводом текста. Вы можете использовать все элементы управления на панели управления эффектами, чтобы настроить анимацию любым удобным для вас способом.
У создания нижних третей в Premiere Pro есть недостатки, но они все равно будут работать. Если вам нужны самые мощные инструменты для создания нижних третей, вам понадобится After Effects. Любые шаблоны, которые вы создаете или изменяете в After Effects, будут использоваться в Premiere Pro. Обычно это шаблоны Motion Graphics или файлы .mogrt.
Когда вы закончите создание нижней трети, вы можете сохранить ее, щелкнув правой кнопкой мыши и выбрав Экспортировать в качестве шаблона графики движения, а затем сохранить в локальной папке templates. Дайте ему название, и тогда вы сможете получить к нему доступ в любое время на панели Essential Graphics для будущих проектов.
Заключение
Использование нижних третей при редактировании может значительно повысить качество, особенно когда речь идет об интервью и новостных сегментах. Если вы нашли это руководство полезным, оставьте комментарий и подпишитесь на наш канал YouTube. А пока получайте удовольствие от создания и использования нижних третей.




