
Создавать специальные эффекты в Photoshop всегда интересно, а эффект сбоя — один из самых популярных специальных эффектов в изображениях. В этом уроке вы узнаете, как можно имитировать эффект сбоя в Photoshop, поскольку я описываю инструменты и техники для создания этого популярного эффекта. Я покажу вам, как вы можете быстро воспроизвести этот эффект с помощью кистей и параметров наложения.
Вы не только узнаете, как создать свой собственный эффект сбоя с нуля, но и увидите, как легко настроить этот эффект и придать ему свой вкус. Итак, без лишних слов приступим к делу!
Просмотреть популярные эффекты сбоя на marketplace →
Учебные ресурсы
Велосипедист Автор: Unsplash
Кисти для сбоя Автор: Стек PSD
Шаг 1
Откройте изображение велосипедиста в Photoshop, выбрав Файл> Открыть, и откройте его в Photoshop. Я использую здесь спортивное изображение, и я думаю, что использование спортивного изображения с этим эффектом в некотором роде дополняет его, потому что движение на ваших изображениях выглядит лучше с эффектом сбоя. Вы также можете создать этот эффект на любом из ваших изображений, но со спортивным изображением он выглядит намного лучше.
Вот изображение, открытое в Photoshop, и если вы хотите следовать руководству, вы можете загрузить изображение по ссылкам, упомянутым выше.

Шаг 2
Я собираюсь дублировать изображение, нажав CTRL + J, и мы будем использовать параметры наложения для создания эффекта анаглифа или 3D-эффекта анаглифа, поскольку он является основой эффекта сбоя.
Здесь вы можете видеть, что я продублировал изображение:

Шаг 3
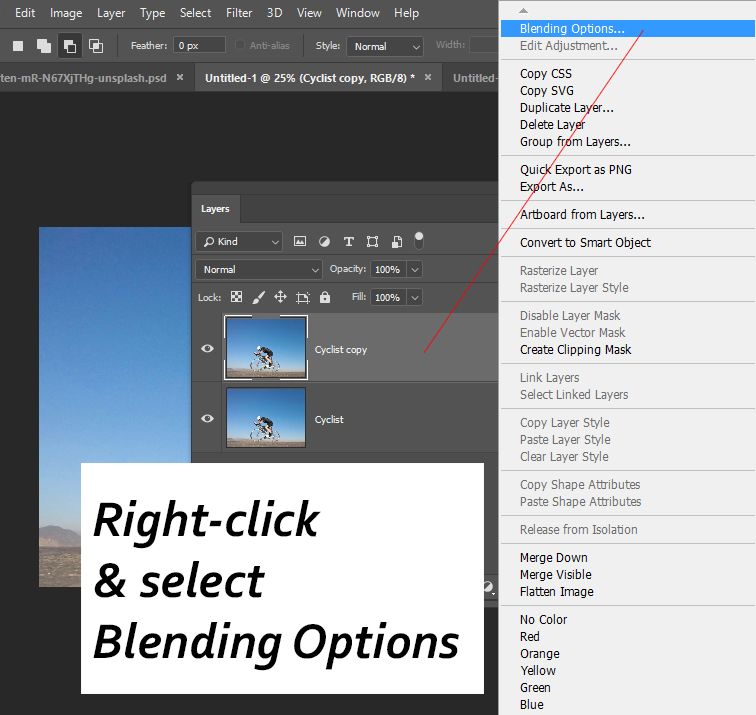
Для имитации эффектов анаглифов нам нужно использовать каналы слоя, и вы можете сделать это, получив доступ к параметрам наложения слоя. Щелкните правой кнопкой мыши на изображении, а затем выберите Параметры наложения, как показано на рисунке ниже.

Как только вы нажмете на параметры наложения, откроется диалоговое окно «Параметры наложения», и вы увидите множество опций. Теперь то, что вы хотите сделать: снимите флажок «Красный канал» в разделе «Дополнительные параметры наложения», и это отключит красный канал слоя. Кроме того, убедитесь, что при этом выбран слой “Cyclist Copy”, иначе вы не сможете создать 3D-эффект.
Здесь вы можете увидеть, как можно снять флажок с красным каналом:

Чтобы начать видеть эффект сбоя, все, что вам нужно сделать, это переместить слой “Cyclist Copy” влево или вправо, чтобы увидеть эффект в действии. Я выбрал инструмент Перемещения (V) и переместил слой влево.
Вы можете увидеть 3D-эффект на изображении ниже:

Шаг 4
Теперь мы добавим линейное искажение, чтобы воспроизвести эффект искажения. Этот шаг является ключевым для дальнейшего улучшения эффекта сбоя, и существует множество методов, которые могут это сделать. Вы можете сделать это, выделив объект вручную с помощью инструмента Rectangular Marquee Tool (M), а затем сдвинув выделенный объект влево или вправо, но это отнимает много времени. Вы также можете использовать фильтры, такие как фильтр «Волна», «Сдвиг» или «Зигзаг», но с фильтрами у вас нет ручного управления.
Я использую несколько кистей glitch для быстрого создания линейного искажения, и это гораздо более быстрый способ создания линейного искажения.
Сначала создайте новый слой, нажав CTRL + SHIFT + N, и назовите его “Клонирование”.
Выберите инструменты «Штамп-клонирование» и установите для настроек образца значение «Текущие» и приведенное ниже.

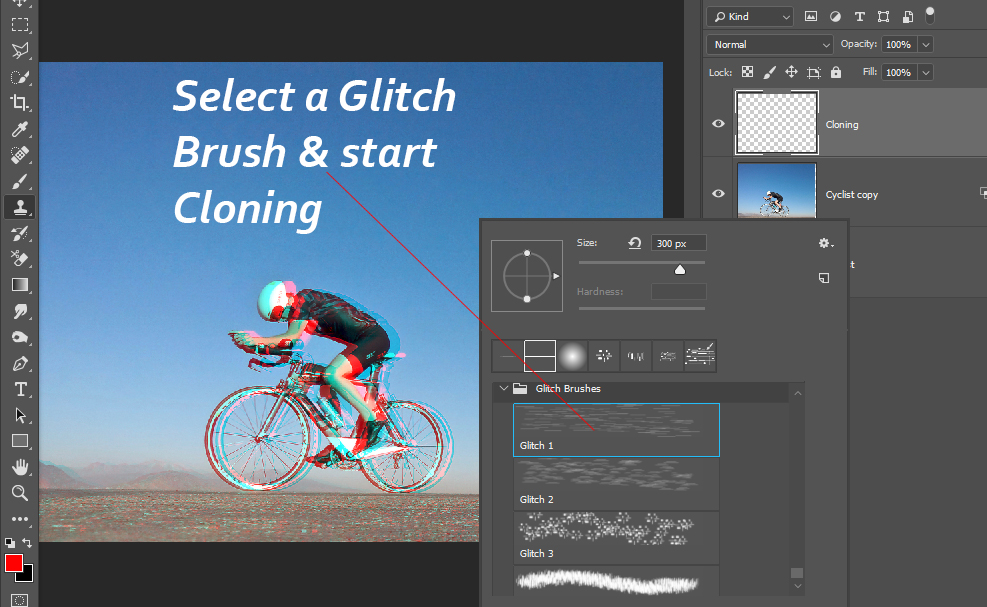
Теперь, когда инструмент «Штамп-клонирование» установлен, загрузите кисти «глюк» по ссылке, указанной в разделе ресурсов. Импортируйте их в Photoshop и выберите одну из кистей Glitch brush Я выбрал Glitch # 1, теперь удерживайте клавишу ALT, чтобы выбрать исходный код (образцы частей изображения велосипедиста), чтобы начать клонирование.
Кроме того, убедитесь, что вы клонируете справа от изображения, потому что мы переместили слой влево, поэтому справа от изображения есть повторяющаяся часть, которую необходимо клонировать. Вам просто нужно выполнить сэмплирование и клонирование, применяя мазки кисти к изображению для создания искажений.

Здесь вы можете увидеть, как я выполняю клонирование для создания линейных искажений намного быстрее, чем выделение и перемещение частей слоя. Вам просто нужно выполнить сэмплирование и клонирование, применяя мазки кисти к изображению для создания искажений.

Шаг 5
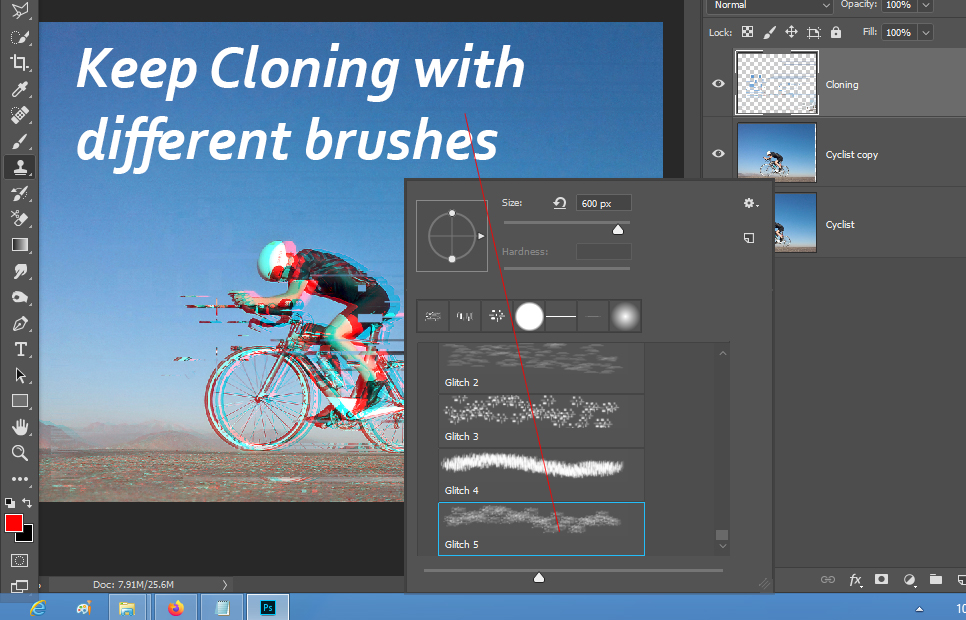
Вы можете поиграть с другими кистями и продолжать клонирование, пока не будете довольны результатами. В моем случае я использовал кисти № 3 и № 5, чтобы добавить больше искажений изображению.

Вот мои результаты на данный момент:

Шаг 6
Теперь мы создадим линейный узор и применим его ко всему изображению. Я собираюсь показать вам небольшой трюк по созданию текстуры линейного узора в Photoshop, но вы также можете использовать текстуры здесь, если хотите.
Создайте новый слой и назовите его “Линии”. Залейте этот слой белым цветом, вы можете сделать это, выбрав “Правка”> «Заливка», а затем выберите «Белый» в разделе «Содержимое».
После того, как вы залили слой белым цветом и преобразовали его в “Смарт-объекты”, щелкните по нему правой кнопкой мыши и выберите “Преобразовать в смарт-объект”. Небольшой совет: всегда используйте смарт-объекты перед применением фильтров к слоям, чтобы вы могли редактировать их позже.

После того, как слой будет залит белым цветом, убедитесь, что цвет переднего плана установлен на белый, вы можете нажать (D), чтобы установить передний план / фон на черный / белый, а затем нажать (X) переключить цвет, и это установит цвет переднего плана на белый.
Теперь перейдите в меню Фильтр> Галерея фильтров> Рисунок полутонов и примените его со следующими настройками:

После того, как вы применили фильтр полутонов, измените режим наложения на Overlay, и я уменьшил непрозрачность до 47%. Здесь вы можете видеть, что у нас есть рисунок линий по всему изображению, и, конечно, вы можете поиграть с настройками фильтра полутонов, режимами наложения и ползунком непрозрачности, чтобы получить наилучшие возможные результаты.

Шаг 7
На заключительном этапе мы создадим текст сбоя, используя те же методы, которым вы уже научились. Введите текст с помощью инструмента ввода (T) как вы можете видеть, я ввел “Glitch” и расставил пробелы между каждым символом.

Продублируйте этот текстовый слой и перейдите в «Параметры наложения», чтобы снять флажки с зеленых и синих каналов.

И я переместил слой вправо, чтобы создать эффект сбоя текста.
Вот окончательные результаты урока:

Надеюсь, вам понравилось руководство. Если у вас есть какие-либо отзывы о руководстве, сообщите нам об этом в разделе комментариев ниже.




