
SVG-файлы очень полезны для графики веб-сайтов, но их создание может быть сложной задачей для веб-дизайнеров. Это векторные файлы, что означает, что их можно бесконечно масштабировать, не создавая при этом плохого эффекта. SVG-анимации могут отображать 2D-изображения, особенно на веб-сайтах, и поддерживать анимацию. Они могут придать веб-сайту современный вид, не перегружая его видео или изображениями высокого разрешения. Если вы не знаете, как создать анимацию самостоятельно или не умеете анимировать неподвижное изображение, эти инструменты для создания анимации SVG станут вашим спасителем!
SVGator

SVGator позволяет анимировать иллюстрации, логотипы, иконки и многое другое, не требуя навыков программирования. Используя этот инструмент, вы можете настраивать анимацию разными способами. Сюда входит то, что запускает начало анимации и чем она заканчивается. Вы можете поиграть с различными настройками анимации, такими как положение (включая создание контуров), морфинг и фильтры. Возможность анимации свойств штрихов означает, что вы можете легко создавать эффекты рукописного ввода или самостоятельного рисования. Интерфейс набора инструментов анимации должен быть знаком и видеоредакторам. Вы можете экспортировать как в SVG, так и в JS, GIF и других форматах. Все это вы можете получить с помощью бесплатного тарифного плана, который поддерживает до трех экспортов анимации в месяц и имеет доступ только к базовым функциям анимации. Платные планы предоставляют доступ к большему количеству экспортируемых файлов и форматов экспорта, а также к расширенным элементам управления анимацией.
SVG Artista

SVG Artista — это программа для создания анимации SVG, которая довольно проста, но справится с работой! Она позволяет анимировать обводку и заливку с помощью CSS-кода, а также контуров и многого другого. Но не волнуйтесь, вам не нужно будет писать свой собственный CSS. Приложение само сгенерирует его на основе выбранных вами предустановленных настроек. Инструмент заранее говорит о том, чего ему не хватает. В нем нет расширенной анимации или временных рамок. Но для простой анимации, скорее всего, подойдет простой интерфейс.
aniGen
AniGen — это простой браузерный инструмент для создания SVG-анимации. С его помощью необязательно создавать SVG-файлы, но вы можете загрузить один и изменить его оттуда. Он предназначен для совместной работы с Inkscape, и файлы можно передавать между двумя инструментами без потери какой-либо информации. В настоящее время это незавершенный проект, поэтому во время работы над ним вы можете столкнуться с некоторыми ошибками. Что касается функциональности, вы можете использовать широкий спектр анимаций, таких как различные типы движения, или применить несколько анимаций к одному и тому же элементу. В нем есть слои, ключевые кадры, настраиваемые тайминги и все остальное, что вы могли бы пожелать в SVG-аниматоре.
SVG Circus

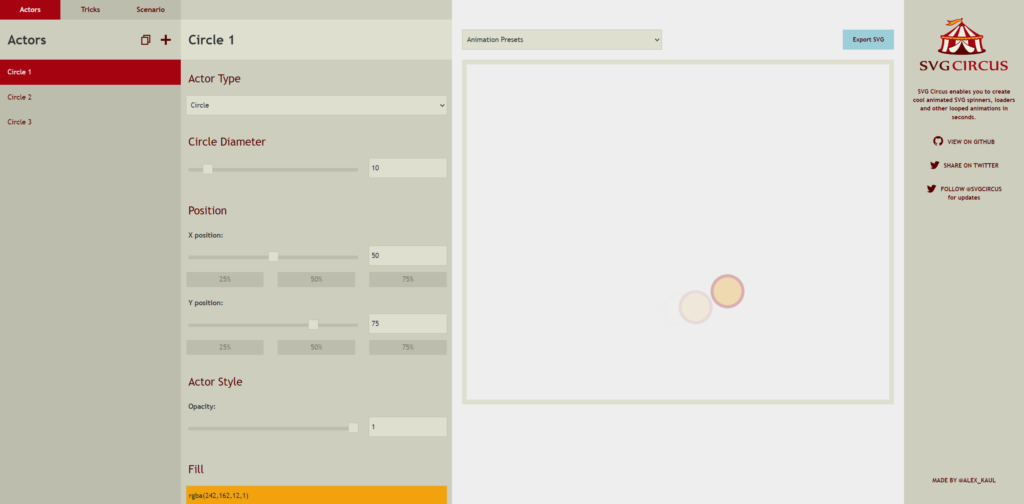
SVG Circus — это четко разработанный инструмент анимации, который идеально подходит для зацикленных анимаций, особенно для вращающихся загрузочных анимаций. Это может быть немного менее гибким, чем некоторые другие инструменты SVG, но это лучший инструмент, когда вам нужны именно такие вещи. Вы можете создавать круги или многоугольники с любым количеством сторон, применять к ним положение и применять некоторые предустановленные анимации, для которых вы можете настроить время.
Готовы продавать свои SVG-анимации?
Создав потрясающую анимацию, что вы с ней делаете? Если вы хотите зарабатывать на своих творениях, вы можете разместить свои цифровые продукты на FilterGrade. Вы получите доступ к нашей аудитории, будете представлены в нашей еженедельной новостной рассылке и получите доступ к отчетам о продажах ваших товаров.




